Improve Your Web Application Architecture with Secure Development

It’s likely that you interact with web applications on a daily basis. After all, your email program is a web application. So is Microsoft 365, Netflix, and—one of our personal favorites—Canva. In order to access a web application, all you need is a connection to the internet. It’s as simple as logging into your account. Unless, that is, you are the developer, in which case there’s a whole lot more that goes into it.
You can no longer get by with static web pages. Web applications are expected by users to be so much more. More visually pleasing, more functional, more powerful… It’s important to choose the right type of web application architecture before getting too deep into the project. Otherwise, all of the work that you’ve put in with researching and wireframing may have been for nothing. If you are looking to attract as many users as possible using a web application, keep reading.
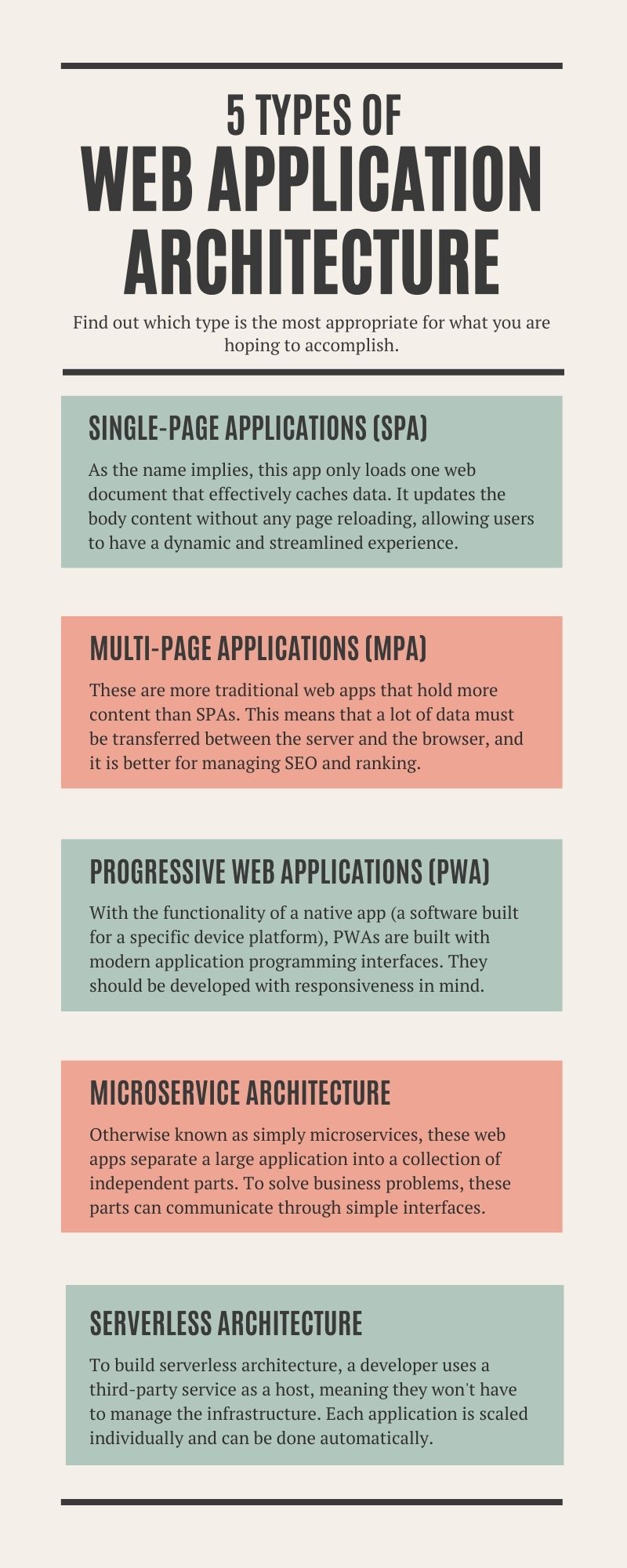
Infographic: What Web Application Architecture Do I Need?

Infographic resources from Canva.com and Megan Marshall
- Single-page applications (SPA): As the name implies, this app only loads one web document that effectively caches data. It updates the body content without any page reloading, allowing users to have a dynamic and streamlined experience.
- Multi-page applications (MPA): These are more traditional web apps that hold more content than SPAs. This means that a lot of data must be transferred between the server and the browser, and it is better for managing SEO and ranking.
- Progressive web applications (PWA): With the functionality of a native app (a software built for a specific device platform), PWAs are built with modern application programming interfaces. They should be developed with responsiveness in mind.
- Microservice architecture: Otherwise known as simply microservices, these web apps separate a large application into a collection of independent parts. To solve business problems, these parts can communicate through simple interfaces.
- Serverless architecture: To build serverless architecture, a developer uses a third-party service as a host, meaning they won’t have to manage the infrastructure. Each application is scaled individually and can be done automatically.
The Point of Web Application Architecture
When you build a house, you wouldn’t neglect to include a strong foundation. So, why would you do the same during your web application development? Web application architecture ensures that everything communicates and works together seamlessly. This goes for application components, databases, user interfaces, and middleware systems. However, each layer of the architecture works in isolation. The four common layers are presentation (PL), business logic (BLL), data access (DAL), and data service (DSL). Their complexity depends on the project. As you determine what kind of project you need, it’s crucial to refine the structure of the code and ensure that the system is flexible. With so much global network traffic coming from web applications, having the right architecture in place is vital in the modern world of development.
Conduct Vulnerability Assessments
Hackers sit around waiting for the perfect time to strike anyone they can get their virtual hands on. If you have security gaps in your web application, that person may be you. Staying on top of how your web application architecture is holding up is mandatory if you don’t want to endure a data breach. By having your web application developer run regular vulnerability assessments, they will be able to identify and classify potential threats. Vulnerability assessments allow you to see exactly how those hackers are viewing your web application. Your developer will locate flaws, holes, and incorrect configurations, and take care of them so that you don’t have to.
Have a Maintenance Plan in Place
Every good web developer in Austin will tell you that maintenance is the key to your success. Just like any other software, web applications need to be kept up with. You want them to be secure and stable every time a user accesses them. Once again, considering how many hackers are keeping an eye out for systems that need patching, you cannot afford to go without an ongoing maintenance plan. This should cover, but is not necessarily limited to:
- Monitoring
- Bug fixes
- New functionality
- Security patches
- API updates

Photo by Karthik Balakrishnan
Make Sure Data is Always Encrypted
Your web application may involve direct communication between users. Or it may involve having them put their credit card information down for a payment. Without taking the precaution of encrypting data in transit and at rest, users could have the information they are sharing intercepted by another party. This is where encryption comes in. No matter what type of web application architecture you use, the secret coding of data encryption will be a major benefit, adding a layer to your cybersecurity. Considering data breaches accounted for 9.7 billion data records being lost or stolen between 2013 and 2020 alone, it’s risky business to have poor or no encryption. It also results in lengthy recovery periods that would harm your productivity.
Implement Web Application Firewalls
You can install a firewall to mitigate cyberattacks on any web application architecture. Web Application Firewalls (WAFs) can be networked-based, host-based, or cloud-based. What it does is monitor and filter HTTP traffic between the internet and the application. An example of an attack that it can mitigate is SQL injection. This is a code injection technique that intends to destroy your database, and is unfortunately quite common. Another example is cross-site request forgery (CSRF). The attacker is able to get a victim to unintentionally carry out an action that allows them to gain full control over their account. In both cases, the attention that WAFs place on suspicious traffic can be combined with other tools to create a holistic defense.
Best Practices for Web Application Development
Having the right web application architecture and cybersecurity measures are necessary for the app to function as you want it to. But what else must you consider for it to be a success? These are three best practices to follow.
Be Mindful of Speed and Performance
Your web application may load quickly at the beginning. However, as you tack on more complex logic the longer that the app is alive, it can take more time for it to load. There are several ways to optimize your app’s performance. The first is by reducing your image sizes. It’s easy to shrink .jpeg and .png files, and you can scale them before uploading them. From there, take care to bundle your files. Much like with your images, you are about to compact your files, which lowers the overall number of them. And, considering many of the files on your web application are going to be unchanging, you can employ a content delivery network (CDN). Its goal is to decrease the time it takes for content to be sent to users—exactly what you need.

Photo by Andrea Piacquadio on Pexels
Make Sure the App is Scalable
One person using your web application will turn into ten people using it. Suddenly, there will be users in the hundreds, thousands, hundreds of thousands… That growth is a good thing. It means that people are enjoying using your app and are likely telling others about it. But your developer will have to take the extra steps to ensure that your app can sustain consistent performance as more people hop online. The web application architecture that you use has a direct impact on that performance, and it needs to be scalable. If it isn’t scalable, should your app experience growth that exceeds network capabilities, you could have disruptions that actually drive users away.
Provide a Section for User Feedback
Users may have a negative experience with your app before you catch onto it. Hearing straight from them about a problem can be very helpful on your web application developer’s end. More than 80% of executives even agree that in-app feedback makes their business at large run more efficiently and improves the condition of their products or services. In order to minimize app abandonment, you need to keep up with what users are saying. It may just be in the form of asking them whether or not they are satisfied, or you could ask them to leave written comments. Customers want those comments to be taken seriously because they genuinely do want a fix to be made.
Want to team up with a company that excels in web application development? Look no further! WEBii has been named one of the top ten mobile application developers in Austin. We have experience with online learning systems, e-commerce integrations, and intelligent member directories. Let us support you in the creation of the best web application possible for your organization.
Posted in: Security and IT, Web Application Development, Web Site Maintenance, WWW Learning Center
Comments are closed.
Latest & Greatest
- How to Prepare Your Website Content
- How to Fix Common Website Bugs
- Security Enhancements for Website Checkout
- How To Write Content Geared Toward AI Search
- How to Recover a Broken Website
- Designing for Trust: How to Build Credibility in Your Website
- Why Humans Still Matter: The Irreplaceable Role of Human Insight in Web Design
