Best Practices to Improve Your Blog

Your blog should be more than just getting information out to the world. It should be strategic and serve as a means of educating and increasing your audience. While there’s much to be done for proper content optimization, the following tips are great starting points to improve your blog.
Use Headings to Structure Your Content
Heading tags are important for all of your website’s content, including your blog. These HTML tags help to structure or outline your content from an SEO perspective and help search engines determine what your content is about. Properly utilizing heading tags will easily improve your blog.
You will most commonly want to use tags such as H1 (Heading 1), H2 (Heading 2), and H3 (Heading 3).
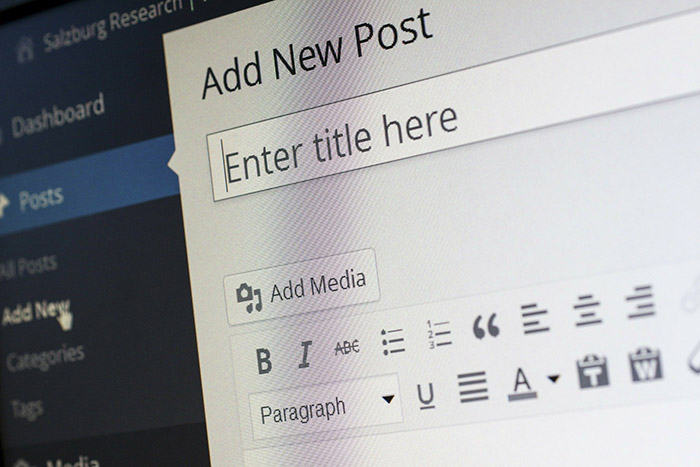
WordPress Tip: In WordPress software, the editor has a basic paragraph or heading selector. You can highlight your text and select the heading type you want to apply.
Your blog’s title should be attributed with an H1 tag, and this should be the only H1 tag present on a given blog or web page. Since an H1 tag tells search engines what your blog or webpage is about, it’s best practice to only use one H1 tag per page.
H2 and H3 tags can be used multiple times and are intended to help structure your content further. Say for instance you are writing a blog about “Interesting Facts About Music”. As mentioned above, that title will be your h1. When you break up your blog into sub-topics, such as Styles of Music, History of Music, etc., these will be your H2 headings. When you delve further into these sub-topics and begin to list various styles of music, for example, you should utilize your H3 tags. This practice gives your content proper structure and helps your SEO.
Use Images
Written content is beneficial and is always encouraged. Having said that, you also want to make sure that you’re using images when appropriate to help break up your content. Images make your content more digestible and are an easy way to improve your blog.
Make sure to use relevant images. You probably will not want to use an image of a bicycle if you’re writing a blog about the best cities for pizza in the U.S. (although encouraging exercise after eating pizza may not be a bad thing). For a blog about the best pizza locations in the U.S., use a photo of a pizza, a pizzeria, or even a famous recognizable landmark in one of the cities mentioned. As long as the photo is relevant and high quality, you can’t go wrong.
Other things to consider with your images:
- Make sure you own the rights to the images, or that the images are royalty-free.
- Use images that are high resolution but have a low file size. It’s recommended to stay under 100kb.
- Use relevant alt tags for your images. These will help search engines by giving them a text description of what the images contain.

Use Internal Linking
If the phrase internal linking sounds confusing, it is easy to clear up. All you are doing is linking phrases in your content to relevant information elsewhere within your website (internally). Let’s say you own a business, and you are writing a blog about a product or service that you offer. It would be common to end your blog with a sentence such as: Contact us today. Now, link the phrase “Contact us” to your Contact page or form, and you’re all set. While you don’t want to necessarily flood your content with links, a few relevant internal links are recommended to help users navigate other areas of your blog or website. When you do this, you encourage visitors to spend more time using your website and you show search engines that your site has a lot of relevant information – this enhances your SEO.
Posted in: Blogging, Quick Tips, WWW Learning Center
Comments are closed.
Latest & Greatest
- Beyond Pretty Pictures: Why Solid Web Design Matters (More Than You May Think)
- Getting Creative with Your 404 Not Found Page Design
- Web Design Solutions: Which Option Is Right For You?
- Maximize Your Site Redesign Budget: What Texas Web Developers Need From You for a Cost-Effective Collaboration
- Responsive Web Design in Austin: Why It Matters For Your Local Business
- How to Prepare Your Website for a PR Campaign
- Why Defining Your Organization’s Strategy is Key to Brand and Marketing Development
