The Role of Images in Mobile First Web Design

When Google first announced that mobile-friendliness was now a ranking factor in its algorithms, companies began to incorporate ways of making their website accessible on a range of mobile devices. These strategies, however, usually consisted of stripping down their existing, desktop-friendly websites to be simpler and easier to load and navigate on mobile devices.

This desktop-first approach, however, has proved insufficient for meeting mobile users’ needs. Simultaneously, mobile usage has continued to skyrocket. Today, about 70 percent of all online traffic takes place on mobile devices, and the average smartphone user spends a whopping 5 hours a day on their device. In 2016, desktop use was surpassed by, you guessed it, mobile traffic.
Mobile-first web design offers a way of creating a website that focuses on the ways in which people are accessing the Internet.
With mobile devices now defining the way in which people use the Internet, web design has to change to accommodate this new reality. And it is, with the advent of mobile-first design. Mobile-first web design creates a website based first on the needs of mobile users. Then, layers of functionality, text, graphics, and more are added to create a site that also works on larger screens.
Mobile-first web design focuses on what will create the most exceptional experience for mobile device users. Now, the most important elements of the site are the first to be included in the design, meaning mobile device users don’t lose out on content or functionality because the site they are accessing was stripped down from a desktop-first design.
In fact, as Moz contributor, Brad Smith says, “…mobile devices present an untapped opportunity to utilize extra functionality that’s unavailable for desktop users. The smallest examples include your real-time GPS or the advances being made with applications like Apple’s Health. Even the gestures you can use on mobile present a more dynamic world that leaves the mouse button behind.”
The result is a look and feel that is ideal for capturing the attention of people who access your website via mobile devices.
Content and messaging come first.
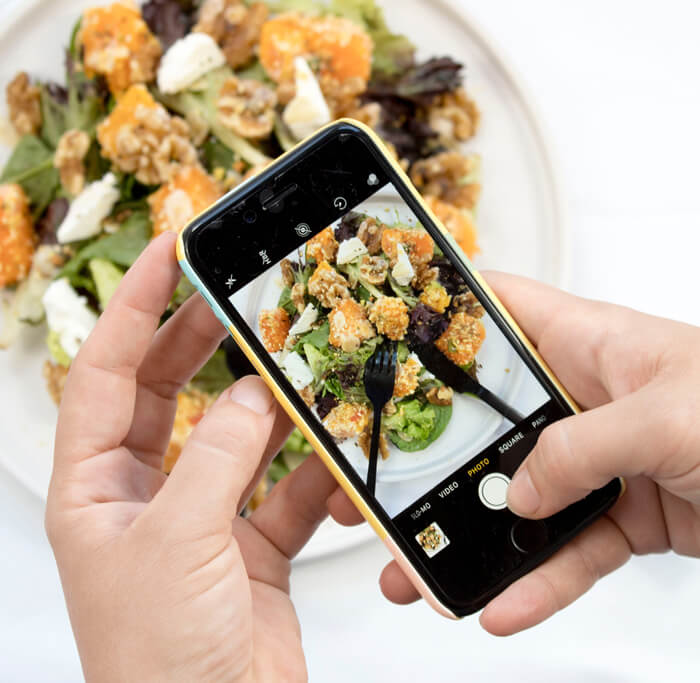
Thanks to the new emphasis on designing for mobile devices first, one question that arises is that of the role of images. Large, powerful images and videos have long been a staple of web design. They serve to capture visitors’ attention and immediately communicate important information about a brand.
Images, however, are also difficult to render effectively on a mobile device. They are notorious for slowing down page load times, an error that can lose companies’ visitors and conversions at a shocking rate.
Many mobile-first designs focus instead on text and messaging, rather than on wowing visitors right away with graphics. Does that then mean that the use of images and graphics is optional in a mobile-first design? And if not, how are web designers and businesses supposed to deal with images when they want to create a site that is both appealing and easy to use on a small screen?
Images in mobile-first web design support the site’s content and messaging.
The answer is yes, images are important in a mobile-first web design. About 85 percent of Internet users expect the websites they see on their mobile devices to be of the same quality as those they see on their desktop computers.

Unusual and impactful imagery.
Images in a mobile-first design have an important role to play in supporting the rest of the content and messaging of the website. They add information and interest to the content on the site. As a result, they help to capture the attention of the mobile user (an important role considering the fact that visitors decide to stay or leave a website in a matter of moments).
In addition, images help to drive visitor retention of your messaging. A 2018 study found that people remember 65 percent of what they learn three days later if that information was paired with an image. Without an image, only 10 percent of information is retained. Images are critical in ensuring that your mobile visitors not only see but remember what you want them to know about your business.
It is true that, in order to prevent slow page load speeds and difficult navigation, images need to be compressed and chosen carefully. However, as with the rest of the content on the mobile site, this laser focus on user experience and quality can improve the overall functionality of the site. Your images, with the right design, will not only work on a mobile device but, because they were added specifically with mobile devices in mind, will create an experience that users will remember even after they have left your site.
Images contribute to the goal: A clear, compelling, and tailored user experience.
Images don’t just help to drive home the messaging of your mobile-first web development project. They can also provide the look and feel that will appeal to mobile users. In particular, mobile users want the following qualities in the websites they visit:
- Simplicity
- Clarity
- Visual Appeal

Sometimes a simple clear approach is best.
This means that they want websites that are immediately understandable, easy to navigate, but still visually compelling. The right images can enhance all of these elements of a mobile-first web design, if they are chosen wisely.
For example, bright, bold colors should accompany ample white space. Real photographs or hand-drawn images should coexist alongside strong, clear fonts. Contrasts should exist alongside geometric shapes. The result should be a clean and engaging look that immediately draws visitors’ eyes to the important parts of the website.
Because a mobile-first web design caters primarily to the needs of mobile users, the images and graphics on a site should also be interactive in ways that they are not on desktop computers. For example, images should be at least 44 pixels square, according to Apple, in order to allow for easy manipulation with fingers. In addition, adding elements to show that a button or image has been pressed (such as a slight wiggle or buzz) can communicate success to visitors who wish to interact with your site.
SEE ALSO: Mobile Web Design Must Haves
Images have an important role to play in a mobile-first web design. While they may not be as large as those on a desktop-focused site, they can still deliver a powerful visual punch as well as help to enhance the messaging of your site. By pairing bright, simple, compelling images with your text, you can attract and retain visitors to your site.
Need help creating a mobile-first web design with incredible images? Let us help here at WEBii. We can help you create a mobile-first website that becomes a way for anyone to enjoy your business on a mobile device.
Posted in: Austin Web Design, Mobile Web Design, Mobile Web Design, Web Design, Web Design Resource, WWW Learning Center
One response to “The Role of Images in Mobile First Web Design”
Latest & Greatest
- Beyond Pretty Pictures: Why Solid Web Design Matters (More Than You May Think)
- Getting Creative with Your 404 Not Found Page Design
- Web Design Solutions: Which Option Is Right For You?
- Maximize Your Site Redesign Budget: What Texas Web Developers Need From You for a Cost-Effective Collaboration
- Responsive Web Design in Austin: Why It Matters For Your Local Business
- How to Prepare Your Website for a PR Campaign
- Why Defining Your Organization’s Strategy is Key to Brand and Marketing Development

Yes! the google updates are keen. simplicity, clarity, and visual appeal are the most important parts because the user’s mind is likewise.
-cloudi5 technologies(https://www.cloudi5.com/blog/web-design-latest-trends-2019-9)