Cool Free Tools for Website SEO and Design

It’s never a bad idea to be on top of your website maintenance. Of course, there are obviously SEO experts and web developers who can manage everything for you. But having knowledge about your website SEO and design helps you achieve success and set goals. Check out these free tools for website SEO and design that are frequently used by professionals and small businesses.
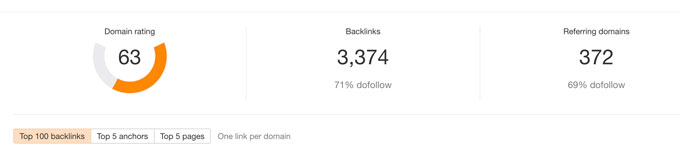
Backlink Checker Tool by Ahrefs

Ahrefs is a leading provider of website testing services and offers a plethora of tools. The Backlinks Checkers is one of the most popular free SEO tools available. Simply enter the URL of your website and it will quickly check the number of links that are pointing to your website. This is a quick overview number provided by automated software, so the number might not be perfectly accurate. But it is certainly helpful when comparing high-performing and low-performing websites. For more features, members can sign up for premium tools and also use their Google Search Console for more accuracy.
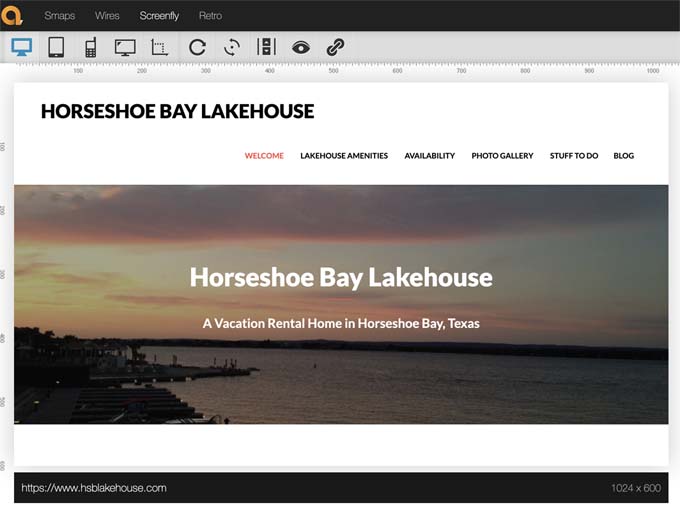
Screenfly Mobile Responsiveness Testing Tool

When you don’t have access to many different devices, it’s difficult to test how your web design displays. Luckily, there are many tools available to simulate the mobile responsiveness of your website. A favorite is Screenfly by QuirkTools. This free web application allows you to select from a list of mobile, tablet, desktop, or TV types. The tool then automatically resizes the dimensions of the screen according to the selected device, simulating the potential experience your website visitors would have. Simulating tools like this are not replacements for the real thing, but they sure are handy for some quick feedback to help you identify design flaws.
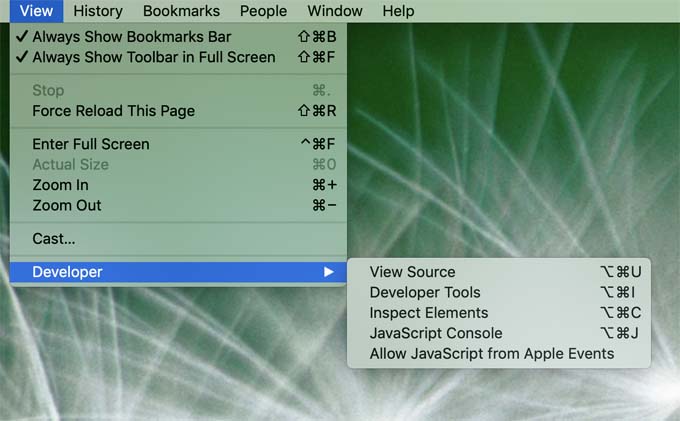
Chrome Browser Developer Tools

Chrome supports a pretty nifty free extension called DevTools. This adds options under the View link in your Chrome menu. My favorite feature in this toolset is the handy mobile responsive testing tool. As soon as you select the Developer Tools option, a menu bar appears over the top of your web page as you view it, and you can select the different viewport sizes to test the display.
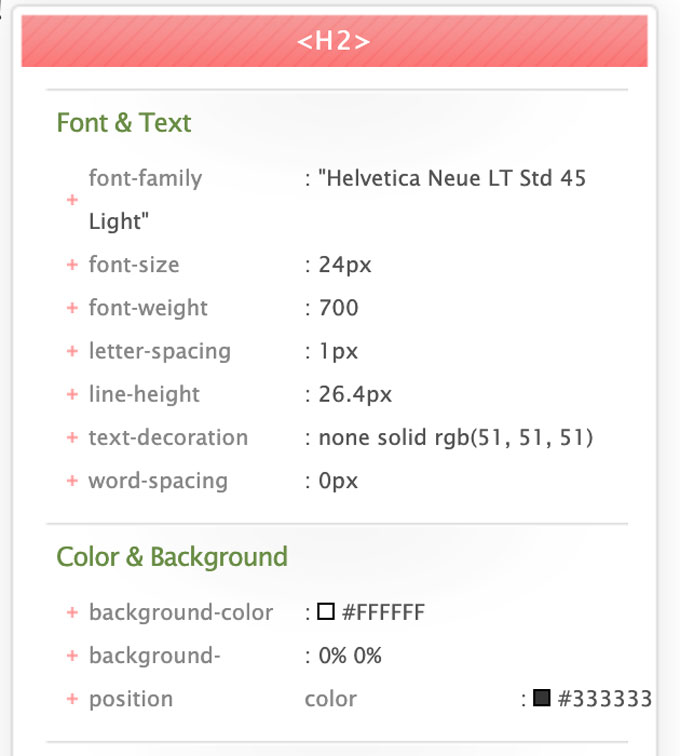
CSS Viewer Chrome Extension

As a former web developer myself, I love using browser tools to quickly inspect the code of an element. Firefox used to have a pretty great version of a CSS-style viewer, but it has since changed. The latest version of this Chrome extension works well on most sites. With just one click to activate it, you can hover over elements on the web page and see the style class details. Just hover over the heading and see that it is an H1 heading with a font size of 30px. Or keep moving your mouse to another section and view the style class details of a different element.
SEE ALSO: Why Outsourcing Website Maintenance Can Help Your Website Thrive
Posted in: Content Marketing, Internet Marketing, Search Engine Optimization, SEO, Web Design, Web Design Resource, Web Site Maintenance, WWW Learning Center
Comments are closed.
Latest & Greatest
- Beyond Pretty Pictures: Why Solid Web Design Matters (More Than You May Think)
- Getting Creative with Your 404 Not Found Page Design
- Web Design Solutions: Which Option Is Right For You?
- Maximize Your Site Redesign Budget: What Texas Web Developers Need From You for a Cost-Effective Collaboration
- Responsive Web Design in Austin: Why It Matters For Your Local Business
- How to Prepare Your Website for a PR Campaign
- Why Defining Your Organization’s Strategy is Key to Brand and Marketing Development
